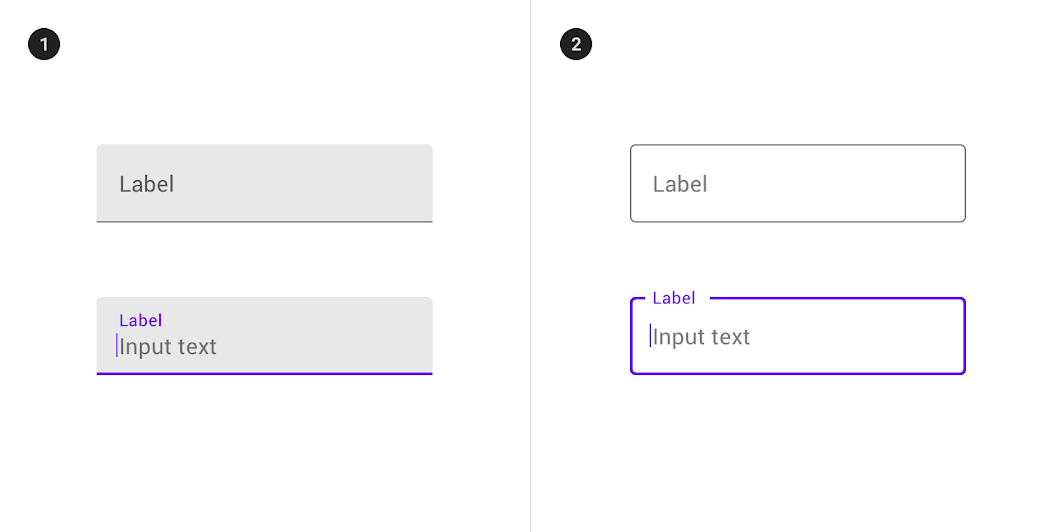
matPrefix element not aligned properly in form field with appearance fill and outline · Issue #12803 · angular/components · GitHub

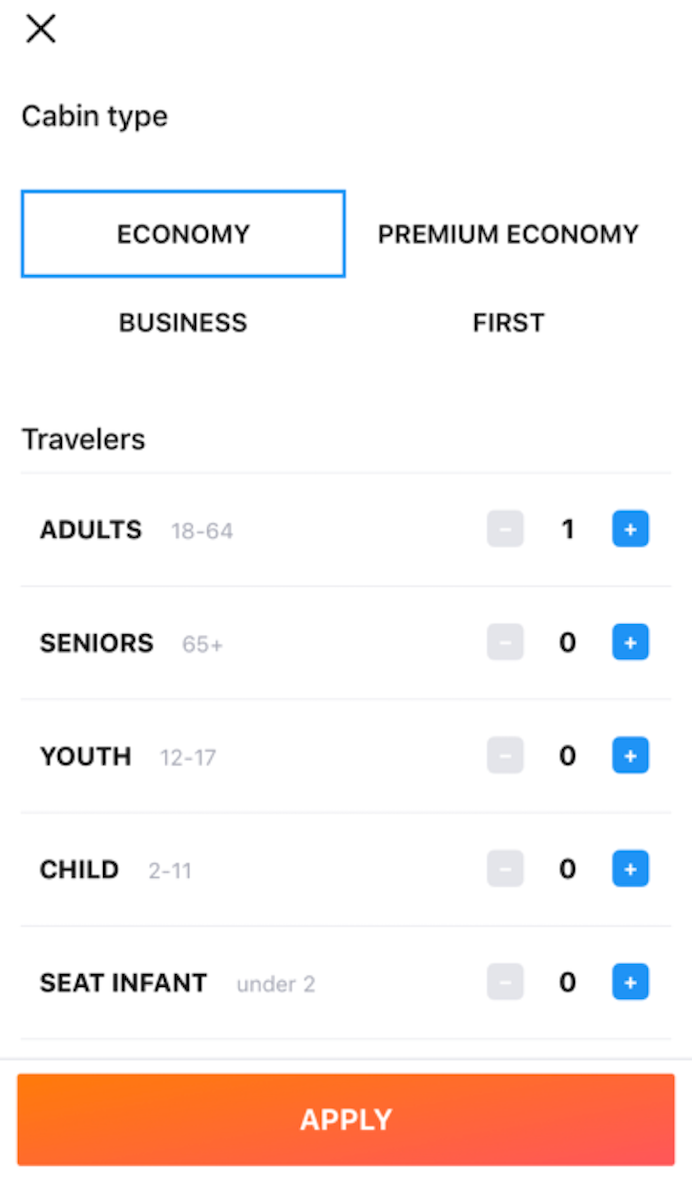
javascript - How to stop decrementing the value if it is less than zero in ReactJS? - Stack Overflow
matPrefix element not aligned properly in form field with appearance fill and outline · Issue #12803 · angular/components · GitHub

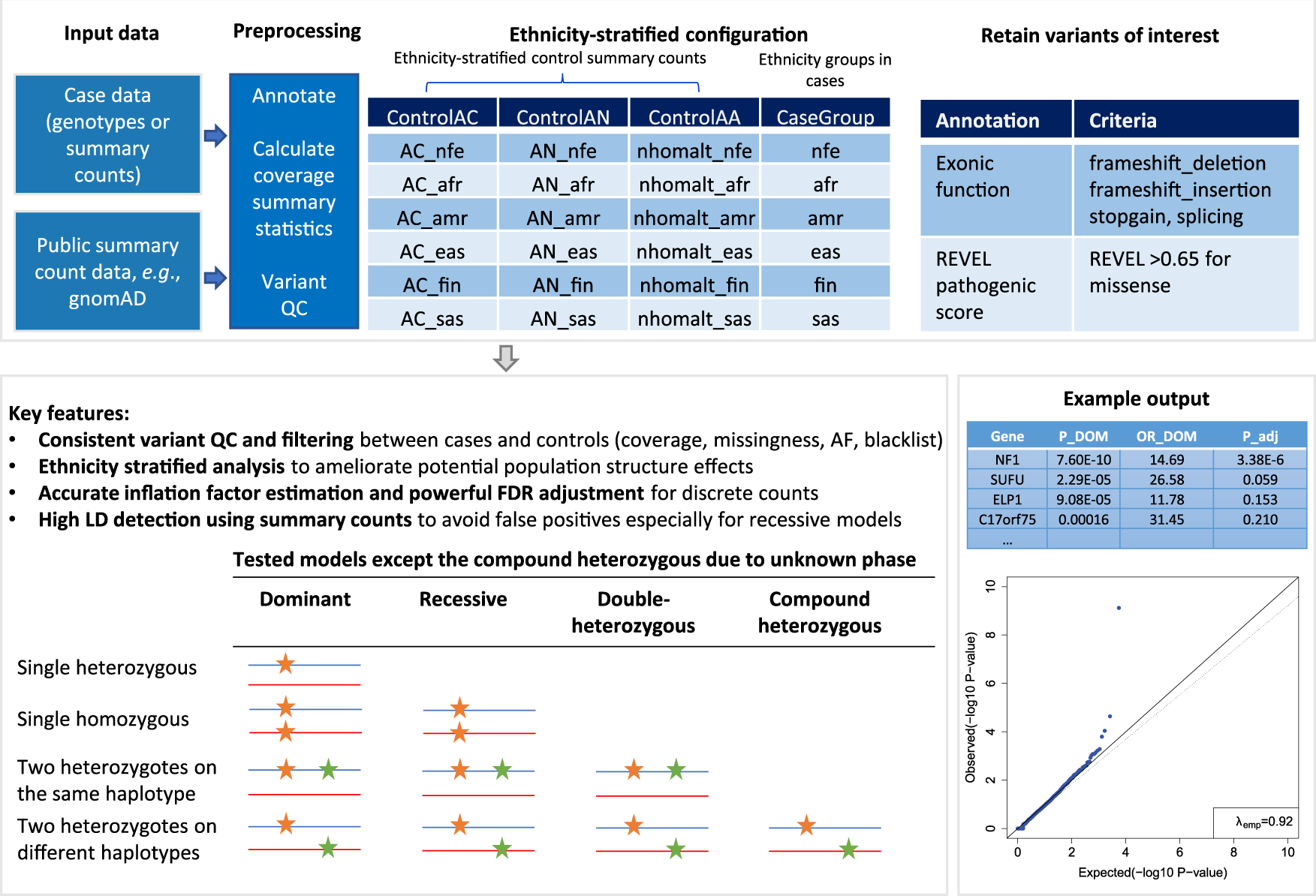
A rare variant analysis framework using public genotype summary counts to prioritize disease-predisposition genes | Nature Communications